
XApperator
lightweight, manouverable and quickly deployed
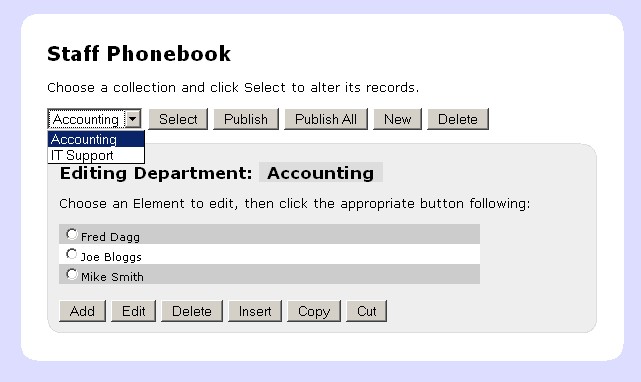
This is the standard Select interface. At top is the file or recordset selector and below is a list of records within that file that are editable.

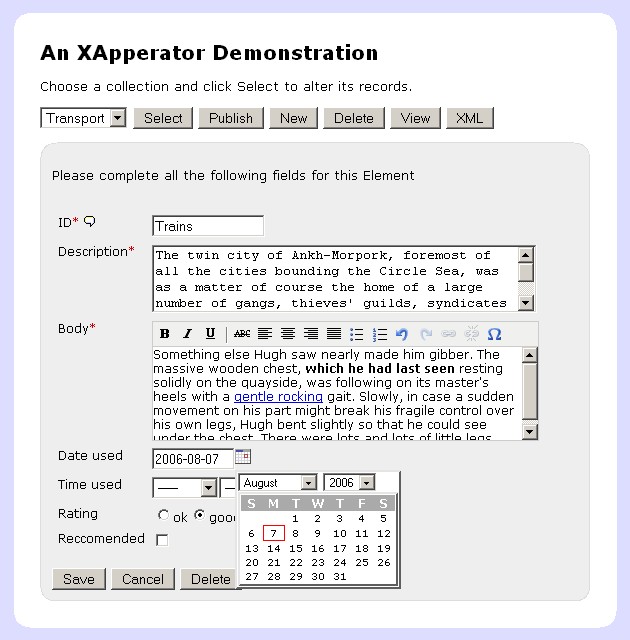
Following is a the default record Edit interface for a sample application where most of the possible field types are displayed. Asterisks are added next to fields that are compulsory and a mouseover tip image next to fields which have a tip attribute in the config file

Field validation errors are presented in a CSS styled prompt like the following. These messages are able to be internationalised by adding an entry for a given language to the messages and titles sections of the config file for the app.

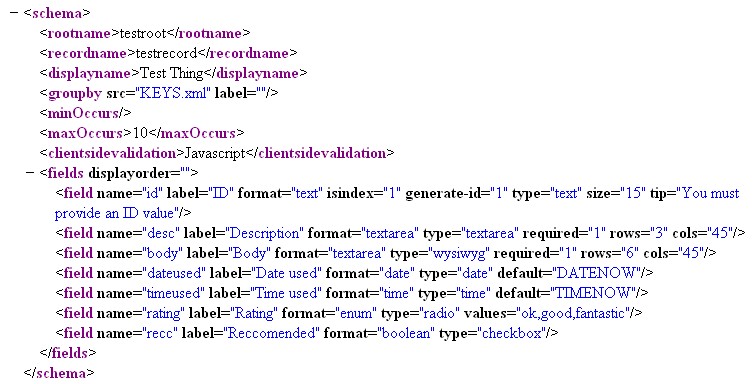
Following is a screenshot taken from an XML editing IDE showing the schema section of the config.xml file for a sample app. The structure of the schema file and the purpose of the fields should be fairly obvious. See the config page for further details.

Authored using: XApperator